이전 글에서 새로운 스프링 부트 포트폴리오를 위한 프로젝트를 생성을 했었다. 아무 기능이 없이 그냥 테스트 코드를 실행을 하였고, Database 연동, Spring Data JPA 및 Security 라이브러리 설정을 하였었다.
이 글에서는 간단하게 메인 페이지에 대한 동작을 확인해 본다. 즉, 브라우저에서 http://localhost:8080/을 입력하면 메인 페이지가 표시되도록 한다.
이를 위해 HomeController.java를 com.example.sboot.main.controller에 추가한다. Controller로 동작하기 위하여 @Controller 어노테이션을 추가하고 메소드로 @GetMapping("/")를 가지는 home() 메소드를 추가하고 뷰 페이지인 /home을 반환한다.
package com.example.sboot.main.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import lombok.extern.log4j.Log4j2;
@Controller
@Log4j2
public class HomeController {
@GetMapping("/")
public String home(Model model) {
log.info("home...");
return "/home";
}
}이 글에서는 뷰 페이지를 구성하기 위하여 부트스트랩에서 제공하는 Simple Sidebar 템플리트를 사용하여 화면을 구성하기 위한 설정을 알아본다.
기본적으로 다음 사이트(https://startbootstrap.com/template/simple-sidebar)에서 템플리트 파일을 다운로드 받아 사용한다. 압축을 풀어 src/main/resources 폴더 밑의 static 폴더에 저장한다.
Simple Sidebar - Bootstrap Sidebar Template - Start Bootstrap
Like our free products? Our pro products are even better! Go Pro Today!
startbootstrap.com
파일들
- assets/favicon.ico
- css/style.css
- js/script.js
- index.html
뷰 파일 home.html을 templates 폴더에 생성하고 index.html을 그대로 붙여넣기 한다.
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8" />
<meta name="viewport"
content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<meta name="description" content="" />
<meta name="author" content="" />
<title>Simple Sidebar - Start Bootstrap Template</title>
<!-- Favicon-->
<link rel="icon" type="image/x-icon" href="assets/favicon.ico" />
<!-- Core theme CSS (includes Bootstrap)-->
<link href="css/styles.css" rel="stylesheet" />
</head>
<body>
<div class="d-flex" id="wrapper">
<!-- Sidebar-->
<div class="border-end bg-white" id="sidebar-wrapper">
<div class="sidebar-heading border-bottom bg-light">Start
Bootstrap</div>
<div class="list-group list-group-flush">
<a
class="list-group-item list-group-item-action list-group-item-light p-3"
href="#!">Dashboard</a> <a
class="list-group-item list-group-item-action list-group-item-light p-3"
href="#!">Shortcuts</a> <a
class="list-group-item list-group-item-action list-group-item-light p-3"
href="#!">Overview</a> <a
class="list-group-item list-group-item-action list-group-item-light p-3"
href="#!">Events</a> <a
class="list-group-item list-group-item-action list-group-item-light p-3"
href="#!">Profile</a> <a
class="list-group-item list-group-item-action list-group-item-light p-3"
href="#!">Status</a>
</div>
</div>
<!-- Page content wrapper-->
<div id="page-content-wrapper">
<!-- Top navigation-->
<nav
class="navbar navbar-expand-lg navbar-light bg-light border-bottom">
<div class="container-fluid">
<button class="btn btn-primary" id="sidebarToggle">Toggle
Menu</button>
<button class="navbar-toggler" type="button"
data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent" aria-expanded="false"
aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav ms-auto mt-2 mt-lg-0">
<li class="nav-item active"><a class="nav-link" href="#!">Home</a></li>
<li class="nav-item"><a class="nav-link" href="#!">Link</a></li>
<li class="nav-item dropdown"><a
class="nav-link dropdown-toggle" id="navbarDropdown" href="#"
role="button" data-bs-toggle="dropdown" aria-haspopup="true"
aria-expanded="false">Dropdown</a>
<div class="dropdown-menu dropdown-menu-end"
aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#!">Action</a> <a
class="dropdown-item" href="#!">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#!">Something else here</a>
</div></li>
</ul>
</div>
</div>
</nav>
<!-- Page content-->
<div class="container-fluid">
<h1 class="mt-4">Simple Sidebar</h1>
<p>The starting state of the menu will appear collapsed on
smaller screens, and will appear non-collapsed on larger screens.
When toggled using the button below, the menu will change.</p>
<p>
Make sure to keep all page content within the
<code>#page-content-wrapper</code>
. The top navbar is optional, and just for demonstration. Just
create an element with the
<code>#sidebarToggle</code>
ID which will toggle the menu when clicked.
</p>
</div>
</div>
</div>
<!-- Bootstrap core JS-->
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
<!-- Core theme JS-->
<script src="js/scripts.js"></script>
</body>
</html>앱을 구동하고 브라우저에서 http://localhost:8080/으로 접속한다.

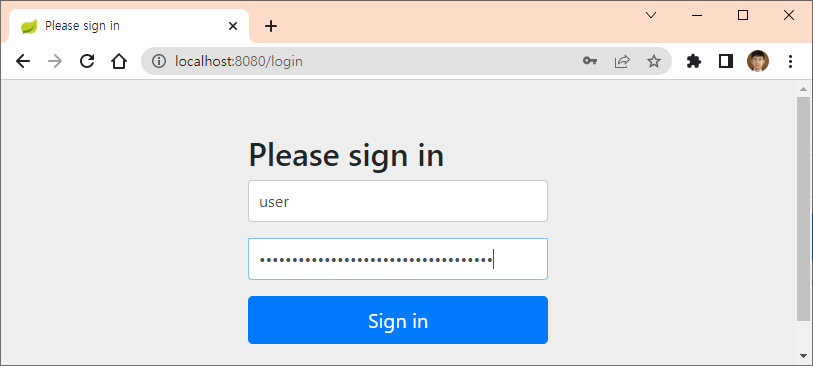
security에 의하여 인증을 요구하여 /login 페이지로 이동이 된다.
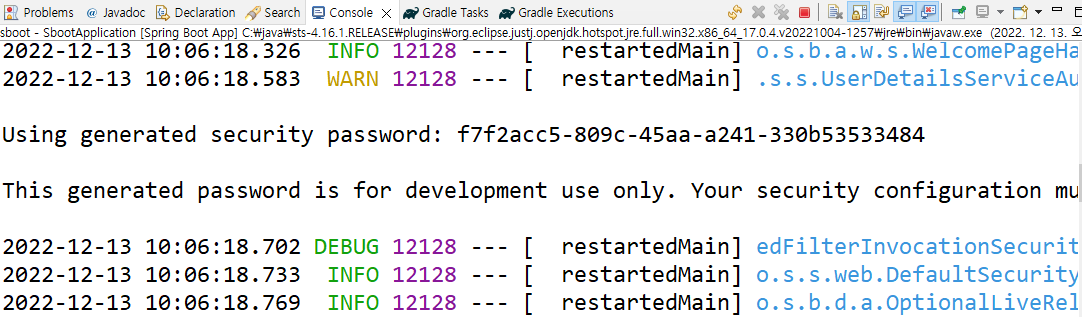
Username user와 앱 구동 시 발급된 비밀번호(아래 그림 참조)를 사용하여 로그인을 한다.


로그인이 성공하고 다시 http://localhost:8080으로 리다이렉트가 되고 아래 그림과 같이 부트스트랩 template가 표시됨을 알 수 있다.

이로서 간단하게 기본 security가 적용이 되면서 부트스트랩 template가 적용이 되는것까지 알아보고, 다음으로는 thymeleaf를 이용하여 기본 레이아웃 파일을 만들고 이를 적용하여 뷰 페이지를 만드는 방법을 알아본다.
전체 소스 코드는 아래와 같다.
'웹개발' 카테고리의 다른 글
| 스프링 부트를 이용한 포트폴리오 만들기(4/) - 회원정보 구성 (0) | 2022.12.13 |
|---|---|
| 스프링 부트를 이용한 포트폴리오 만들기(3/) - 뷰 템플리트 설정 (0) | 2022.12.13 |
| 스프링 부트를 이용한 포트폴리오 만들기(1/) - 프로젝트 생성 (0) | 2022.12.12 |
| 자바 웹 애플리케이션 개발 환경 설정 (0) | 2022.08.25 |
| Spring Boot oracle DBMS 연동 설정 (0) | 2022.08.04 |




