이전 게시글에서는 스프링부트를 사용한 포트폴리오를 제작하기 위하여 기본 프로젝트를 생성하고, 프론트앤드에서 사용할 부트스트랩을 적용한 simple sidebar 템플레이트를 적용하였다.(https://talanton.tistory.com/123)
이번 글에서는 포트폴리오에서 사용할 뷰 페이지를 레이아웃을 적용하여 기본 템플레이트를 만든 다음에 페이지의 내용에 따라 뷰 페이지를 만드는 방법을 알아보고자 한다.
src/main/resources 폴더의 templates폴더에 layout 폴더를 생성하고 basic.html 파일을 생성한다.
index.html을 사용하여 basic.html을 다음과 같이 작성한다.
<th:block th:fragment="setContent(content)">태그와 Page content 부분에 <th:block th:replace = "${content}"></th:block>를 사용하여 각 뷰 페이지의 내용을 입력받도록 한다. 종료태그는 맨 마지막 </html> 태그 앞에 있다. 또 Bootstrap core JS와 Core theme JS를 </head> 태그 앞으로 이동한다. sidebarToggle 버튼을 클릭하면 사이드 바의 메뉴가 감춰지거나 보이도록 javascript(jQuery)를 사용하여 제어한다.
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<th:block th:fragment="setContent(content)">
<head>
<meta charset="utf-8" />
<meta name="viewport"
content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<meta name="description" content="" />
<meta name="author" content="" />
<title>Simple Sidebar - Start Bootstrap Template</title>
<!-- Favicon-->
<link rel="icon" type="image/x-icon" href="assets/favicon.ico" />
<!-- Core theme CSS (includes Bootstrap)-->
<link href="css/styles.css" rel="stylesheet" />
<!-- Bootstrap core JS-->
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
<!-- Core theme JS-->
<script src="js/scripts.js"></script>
</head>
<body>
<div class="d-flex" id="wrapper">
<!-- Sidebar-->
<div class="border-end bg-white" id="sidebar-wrapper">
<div class="sidebar-heading border-bottom bg-light">Start
Bootstrap</div>
<div class="list-group list-group-flush">
<a class="list-group-item list-group-item-action list-group-item-light p-3"
href="#!">Dashboard</a>
<a class="list-group-item list-group-item-action list-group-item-light p-3"
href="#!">Shortcuts</a>
<a class="list-group-item list-group-item-action list-group-item-light p-3"
href="#!">Overview</a>
<a class="list-group-item list-group-item-action list-group-item-light p-3"
href="#!">Events</a>
<a class="list-group-item list-group-item-action list-group-item-light p-3"
href="#!">Profile</a>
<a class="list-group-item list-group-item-action list-group-item-light p-3"
href="#!">Status</a>
</div>
</div>
<!-- Page content wrapper-->
<div id="page-content-wrapper">
<!-- Top navigation-->
<nav
class="navbar navbar-expand-lg navbar-light bg-light border-bottom">
<div class="container-fluid">
<button class="btn btn-primary" id="sidebarToggle">Toggle
Menu</button>
<button class="navbar-toggler" type="button"
data-bs-toggle="collapse"
data-bs-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent" aria-expanded="false"
aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav ms-auto mt-2 mt-lg-0">
<li class="nav-item active"><a class="nav-link" href="#!">Home</a></li>
<li class="nav-item"><a class="nav-link" href="#!">Link</a></li>
<li class="nav-item dropdown"><a
class="nav-link dropdown-toggle" id="navbarDropdown" href="#"
role="button" data-bs-toggle="dropdown" aria-haspopup="true"
aria-expanded="false">Dropdown</a>
<div class="dropdown-menu dropdown-menu-end"
aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#!">Action</a> <a
class="dropdown-item" href="#!">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#!">Something else here</a>
</div>
</li>
</ul>
</div>
</div>
</nav>
<!-- Page content-->
<div class="container-fluid">
<th:block th:replace = "${content}"></th:block>
</div>
</div>
</div>
<script>
$("#sidebarToggle").click(function(e) {
e.preventDefault();
$("#wrapper").toggleClass("toggled");
});
</script>
</body>
</th:block>
</html>home.html을 다음과 같이 수정하여 레이아웃 파일 basic.html을 적용한 메인 페이지를 만든다. <th:block> 태그를 사용하여 home.html 메인 페이지의 내용을 basic.html에 적용하여 메인 페이지를 구성한다. th:fragment="content" 부분에 home.html의 내용을 추가한다.
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<th:block th:replace="~{/layout/basic :: setContent(~{this::content} )}">
<th:block th:fragment="content">
<h1 class="mt-4">Main Page</h1>
</th:block>
</th:block>다시 앱을 구동하고 브라우저를 사용하여 http://localhost:8080 으로 접속을 한다. 다시 로그인 페이지로 이동하고, Username user와 비밀번호를 입력하여 로그인한다. 로그인이 성공하고 다시 메인 페이지로 이동한다. 따라서 레이아웃 파일이 적용됨을 알 수 있다.

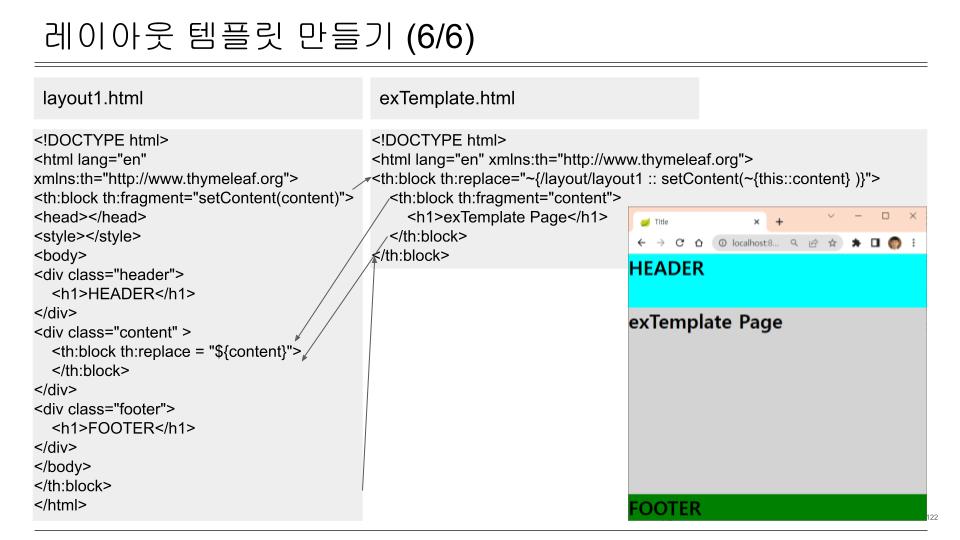
동작원리는 아래 그림을 참조한다.

layout1.html의 내용이 exTemplate.html에 적용(대체)이 되고, layout1.html의 content class의 부분이 exTemplate.html의 th:fragment="content"의 내용으로 대체가 되는 것이다.
전체 소스 코드는 아래와 같다.
'웹개발' 카테고리의 다른 글
| 스프링 부트를 이용한 포트폴리오 만들기(5/) - 시큐리티 적용 (0) | 2022.12.13 |
|---|---|
| 스프링 부트를 이용한 포트폴리오 만들기(4/) - 회원정보 구성 (0) | 2022.12.13 |
| 스프링 부트를 이용한 포트폴리오 만들기(2/) - 부트스트랩 템플레이트 적용 (0) | 2022.12.13 |
| 스프링 부트를 이용한 포트폴리오 만들기(1/) - 프로젝트 생성 (0) | 2022.12.12 |
| 자바 웹 애플리케이션 개발 환경 설정 (0) | 2022.08.25 |




